POE 3.9 테인 옥타비우스 캐릭터 카드 ( Tane Octavius Character Card )
정말 오랫만에 글을 쓰는 것 같습니다.
거의 10달만에 블로그를 업데이트 하는 것 같네요.
그동안 너무 나태한 삶을 보낸 것 같으니 이제부터는 글을 쓰도록 노력하고자 합니다.
최근 POE 엑자일콘 행사를 정말 감명깊게 보았습니다.
POE2 소식이나 3.9 확장팩 같이 정말 큰 소식도 있었지만 3.9 리그 컨텐츠도 정말 기대하고 있는데,
이번 12월 14일부터 시작되는 POE 3.9 리그에는 테인 옥타비우스라 불리는 연금술사 NPC 가 등장합니다.
개인적으로 디자인이 제 취향이라 팬아트를 그렸는데, 이왕 카드 형태로 그린김에 언리얼 엔진에 카드를 올려 특수효과까지 제작해보면 어떨까해서 만들어 보았습니다.
< 팬아트를 그리며... >
테인 옥타비우스는 스승을 살해한 죄목으로 추방당한 연금술사입니다.
이번 일러스트는 그가 본질을 탐구하는 연금술사라고 소개된 점,
그리고 역시 POE 를 하는 본질은 파밍하는 재미라 생각하기에
테인 옥타비우스가 그의 커런시 샘플을 다루는 모습을 그려보았습니다.
이번에는 하나의 레이어에 모노톤으로 음영을 먼저 그린다음 그 위에 오버레이로 색상 레이어를 올리는 글레이징 기법으로 그려보았습니다.
< 이번 카드제작의 목표 >
1. 단순한 평면 카드가 아니라 약간 입체적인 카드를 만들어보자!
2. 녹색 부분을 발광시켜 신비로운 느낌을 주자
3. Distortion을 추가해 연금술 특유의 불안정한 효과를 추가해보자
< Depth Map >
Depth Map 은 특정 이미지에 대해 어느부분이 얼마나 튀어나와있고 또 들어가있는지에 대한 정보를 회색톤으로 나타낸 이미지입니다. 보통 흰색일수록 튀어나와 있는부분, 검은색일 수록 안쪽으로 들어가 있음을 나타냅니다.
저는 기존 이미지 위에 레이어를 하나 추가해 회색톤으로 Depth map 을 직접 그려주었습니다.
Depth Map 을 그릴 때 실제로 어떻게 보일지 확인하는데는 엔진에 직접 올려서 확인하는 방법도 있지만,
http://depthy.me/
위 사이트에서 이미지를 업로드 해서 확인하는 방법도 있습니다.
depthy.me 에 이미지를 업로드한 후 Depth Map 을 설정하면 각도에 따라 어떻게 보여질지를 미리 확인해볼 수 있습니다.
언리얼 엔진 Material Editor 에서 Depth Map 을 적용하는 노드는 BumpOffset 입니다.
Height 노드에 DepthMap Texture 를 샘플링 한 색상 값을 Input 값으로 주어 각 UV 좌표에 대해 어느정도의 높이값을 가지고 있는지를 주고 HeightRatioInput 노드에 높이 배수를 주면 됩니다. 높이 배수가 높을 수록 더 극단적으로 높이 변화가 일어납니다.
이때 UV 값을 보정하여 마치 높낮이가 있는것처럼 만드는 시차매핑 ( Parallex Mapping ) 이기에 실제 버텍스의 위치가 바뀌지는 않습니다.
아래에 있는 Unreal 공식문서를 통해 BumpOffset 에 대한 더 자세한 내용을 확인할 수 있습니다.
https://docs.unrealengine.com/ko/Engine/Rendering/Materials/ExpressionReference/Utility/index.html?utm_source=editor&utm_medium=docs&utm_campaign=rich_tooltips#bumpoffset
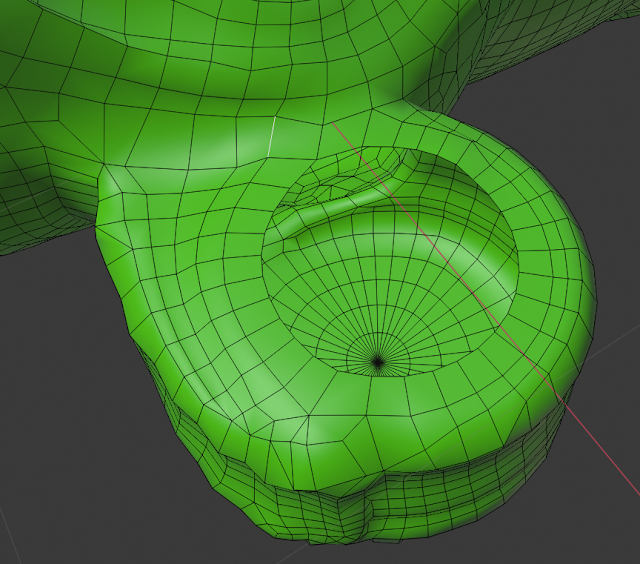
BumpOffset 노드의 Output 값은 Depth Map 이 적용된 최종 UV 값으로 이 UV 좌표를 이용해 나머지 Texture 를 샘플링하면 위와 같이 마치 카드에 높낮이가 있는것처럼 보이게 할 수 있습니다.
이때 측면에서 이미지를 바라볼때 위 이미지의 붉은 동그라미 부분과 같이 마치 외각부분이 떨어져 나간 것처럼 보이는 경우가 있는데, 이는 실제 이미지와 뎁스맵에서 표현한 높이 정보가 불일치할 경우 발생합니다.
저 같은 경우에는 위에서 그린 Depth Map 에 가우시안 블러 효과를 주어 보정하였습니다.
아니면 처음부터 실제 이미지와 불일치하는 부분이 없도록 주의해서 Depth Map 을 그리는 방법이 있겠습니다.
Photoshop 과 같은 프로그램으로 작업을 한다면 선택 영역을 잘 활용하시는걸 권장합니다.
이번 카드를 제작하면서 발광하는 영역이 불규칙적인 모습을 보이면 재미있겠다 생각했습니다.
다양한 주기와 진폭의 Sin 또는 Cos 함수를 여러번 중첩시켜 연속적인 불규칙한 값을 만들어 낼 수도 있겠지만 이번에는 위와 같이 512X1 크기의 Ramp Texture 를 사용하였습니다.
언리얼 Material Editor 에서 발광하는 부분의 노드는 다음과 같이 연결하였습니다.
Emissive Mask Map 으로 발광하는 영역을 설정하고 그 색상에 Glow Color 를 곱해 어떤 색상으로 발광할 것인지 정합니다.
그리고 Ramp Texture 에서 어느 텍셀을 샘플링 할것인지는 Time 변수를 활용합니다.
UV 좌표의 x 좌표를 Time 값으로 설정하면 시간의 흐름에 따라 Ramp Texture 의 왼쪽에서 오른쪽 방향으로 값을 샘플링하게 됩니다.
★만약 발광이 동시에가 아니라 순차적으로 일어나게 하고 싶다면
위와 같은 텍스쳐를 만들어서 Time 값에 더해준 결과를 사용하면 발광이 동시에 일어나지 않고 순차적으로 일어나도록 만들 수 있습니다.
< Distortion을 마구 적용해 신비로운 느낌을 주자 >
Distortion, 왜곡은 UV 좌표에 다른 Noise 텍스쳐의 텍셀을 샘플링 한 값을 더하거나 빼는등의 연산으로 원래 샘플링할 텍셀이 아닌 다른 텍셀의 값을 읽게 하는 기법입니다,
쉽고 간단하게 고급진 느낌을 줄수 있기 때문에 저는 개인적으로 여러 Noise Texture 를 조합한 결과로 Distortion 을 주는 것을 좋아합니다.
저는 밝게 빛나는 부분에 마치 액체가 흐르는듯한 텍스쳐를 곱한 후 Distortion 효과를 주도록 하였습니다.
저는 Substance Designer 에서 적당한 Noise Texture 들을 가져왔습니다.
방법은 간단합니다.
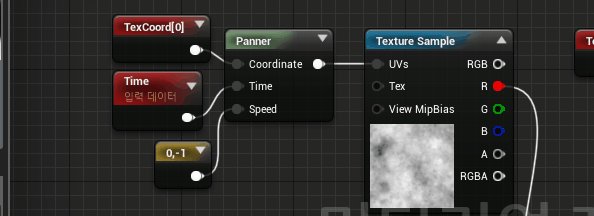
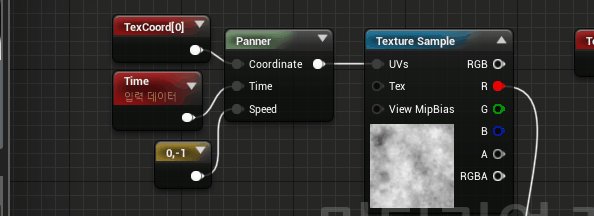
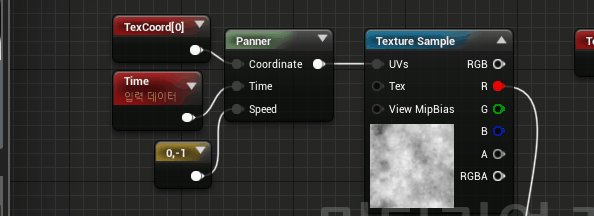
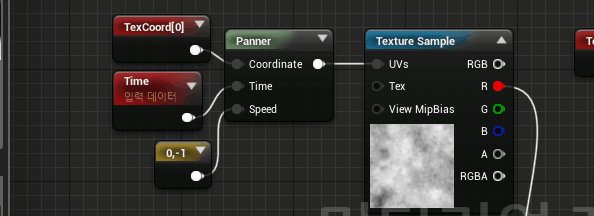
위와 같이 노드를 연결하여 Noise Texture 가 위쪽으로 스크롤 되도록 만들어 준다음...
스크롤 되는 Noise Texture 를 다시한번 다른 속도 및 방향으로 Distortion 을 주면 더 불규칙한 Noise Texture 를 만들어낼 수 있습니다.
★ UV 스크롤만 하는데 노드 연결이 너무 복잡하다!
Unreal Engine Material Editor 에서는 Panner 라고 하는 UV 스크롤에 유용하게 사용할 수 있는 노드를 지원하고 있습니다.
https://docs.unrealengine.com/ko/Engine/Rendering/Materials/HowTo/AnimatingUVCoords/index.html
여기에 더해 다른 형태의 Noise Texture 까지 사용한다면 더 복잡한 움직임도 가능하겠군요.
저는 발광하는 부분에만 Noise 효과를 주고 싶었기 때문에 Lerp 노드를 활용하였습니다.
A에는 원래 텍스쳐, 그리고 B에는 Distortion 이 적용된 텍스쳐를 연결한 후 Alpha 에 앞서 사용한 Emissive Mask 를 연결하면...
다음과 같이 발광하는 영역에만 Distortion 효과를 줄 수 있습니다.
여기에 더해 Character Mask 이미지를 만들고 검은 부분에 불꽃이 일렁이는 효과를 추가해보았습니다.
TexCoord 의 G(Y) 값을 마스킹한 값을 Noise 에 곱해 Gradient Distortion 맵을 만들고 여기에 위의 Character Mask 에 1-x 연산을 적용한 값을 곱합니다.
( 여기서 1-x 를 하는 이유는 뒷 배경에 불꽃 효과를 진하게 주기 위함입니다 )
이렇게 이렇게 생성된 Distortion 값을 Emissive 에 적용해주면
이렇게 나름 멋진 불꽃 효과를 만들어 낼 수 있습니다.
< 카드 뒷면 만들고 마무리 ! >
이제 카드 뒷면을 만들어 봅시다.
노드 정리를 하지 않고 계속 작업하다가 이쯤 돼서 되돌아보면 위와 같이 노드나 굉장히 난잡하게 되어 있습니다.
이제 여기에 표면이 앞면인지 뒷면인지에 따라 서로 다른 재질을 적용해야하는데, 여기서 추가로 작업하기엔 번거롭다고 생각했습니다.
그래서 Material Function 을 만들어 위 노드들을 전부 선택한 후 복사한다음, 새로 만든 Material Function Editor 에 붙여놓기 한다음 MakeMaterialAttributes 노드에 전에 만든 Material 대로 연결한 다음 Output Result 노드에 연결 해주었습니다.
https://docs.unrealengine.com/ko/Engine/Rendering/Materials/LayeredMaterials/index.html
카드 뒷면의 경우 다음과 같이 작업하였습니다.
이때 뒷면은 UV 좌표의 x 값이 뒤집혀 있기 때문에 TexCoord 의 x 값에 1-x 를 해주어야
나중에 카드 뒷면도 제대로된 방향으로 나타납니다.
이때 서로 다른 두 Normal Map 을 Blend 하였는데 Unreal Engine 에선 BlendAngleCorrectedNormals 노드를 활용하면 두 Normal Map 각각의 디테일을 살리면서 자연스럽게 Normal 값을 섞을 수 있습니다.
이제 카드 Mesh 의 면이 향하는 방향에 따라 앞면 또는 뒷면을 그려내도록 위와 같이 MatLayerBlend 노드에 앞면 Material Function 과 뒷면 Material Function 을 연결한 다음
TwoSidedSign 노드를 Alpha 노드에 연결시켜줍니다.
이때 TwoSidedSign 노드는 앞면일 때 1, 뒷면일 때 -1 을 반환하기에 반드시 Saturate 노드를 연결하여 0 또는 1 값을 반환하도록 만들어 주어야 합니다, 그러지 않으면
위와 같이 뒷면의 가중치가 -1로 설정되기에 원하지 않은 결과가 나타나게 됩니다.
https://docs.unrealengine.com/ko/Engine/Rendering/Materials/ExpressionReference/Constant/index.html#twosidedsign
이제 최종 Material 을 만들고 위에서 Blend 한 Material Function 노드를 넣은 다음 위와 같이 연결한 후 이 Material 을 카드 Mesh 에 연결해주면...
<완성>
이렇게 카드 한장이 완성되었습니다.
저는 개인적으로 Tane Octavius 의 기계적인 음성을 좋아합니다.
왜인지는 모르겠지만 ExileCon 때는 기계변조가 있었는데 유튜브에 올라온 공식 트레일러에선 변조가 안되있더라구요.
실제 인게임에서는 그가 다시 기계변조 목소리를 되찾기를 바랍니다.
Path Of Exile 3.9 Metamorph 리그 Trailer 영상으로 이번 글을 마치겠습니다.


































댓글